
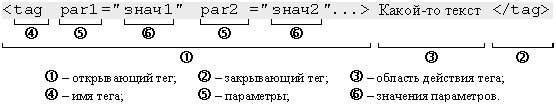
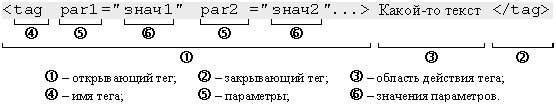
HTML – язык разметки гипертекста (HyperText Markup Language).
Гипертекст – текст + ссылки для автоматического перехода (гиперссылки).
Разметка – указания к оформлению и расположению текста и других
элементов на странице.
| HTML = гипертекст + теги разметки |
<...></...>.
Вложенные теги: Теги могут вкладываться друг в друга как матрешки. Вложенный тег должен заканчиваться до закрытия внешнего.
<font size="+3">большой текст <b>полужирный</b></font> |
- правильно |
<font color="#BB0000">красный
текст <b>добавим жирности</font>
не красный</b> |
- не правильно |
<br><p>...</p>,
<h1>...</h1> и т.д), автоматически начинается
с новой строки.
<!--- тра-ля-ля -->.<pre>...</pre>)
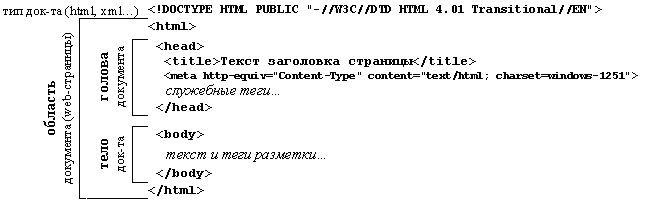
Первым идет необязательный тег <!DOCTYPE...
Тег <html>...</html><head>...</head><body>...</body>.
Между <head>...</head><title>...</title>,<meta><meta http-equiv="Content-Type"
content="text/html; charset=windows-1251">), данные
для поисковых серверов и т.д.
Внутри тега <body>...</body>

<body> - обрамляет
видимую часть страницы и задает общие цвет (текста, ссылок, фона), отступы. |
|||
Текст (символ)
Физическое форматирование:<i>...</i> – курсив;<b>...</b> – полужирный;<u>...</u> – подчеркнутый;<s>...</s> – перечеркнутый;<sub>...</sub> – нижний индекс;<sup>...</sup> – верхний индекс;<font>...</font> – размер, цвет и шрифт текста.<em>...</em> – выделенный (курсив);<strong>...</strong> – усиленный (полужирный).<span>...</span> – контейнер текста.
|
Блок (абзац)
<p>...</p> – параграф (абзац);<hn>...</hn> – заголовки (шесть уровней:
<pre>...</pre> – предварительно форматированный текст;<div>...</div> – контейнер блока;<center>...<center> – центрирование;<nobr>...</nobr> – запрет разрыва строки;<br> – разрыв строки текста;<hr> – разделительная линия. |
Список
<ul>...<ul> – маркированный список;<ol>...</ol> – нумерованный список;<li> – элемент списка. |
Таблица
<table>...</table> – таблица;<tr>...</tr> – строка ячеек;<td>...</td> – ячейка;<th>...</th> – ячейка с заголовком (текст
– полужирный, горизонтальное выравнивание – по центру);<caption>... </caption> – подпись около таблицы. |